Tapbit 合约页面性能报告
报告概述
1 背景
检查 Tapbit 合约页面的性能,寻找是否有可优化的地方
浏览器:Mac 上的 Chrome,版本 131.0.6778.205 (Official Build) (arm64)
设备:MacBook Air M3
2 当前性能指标
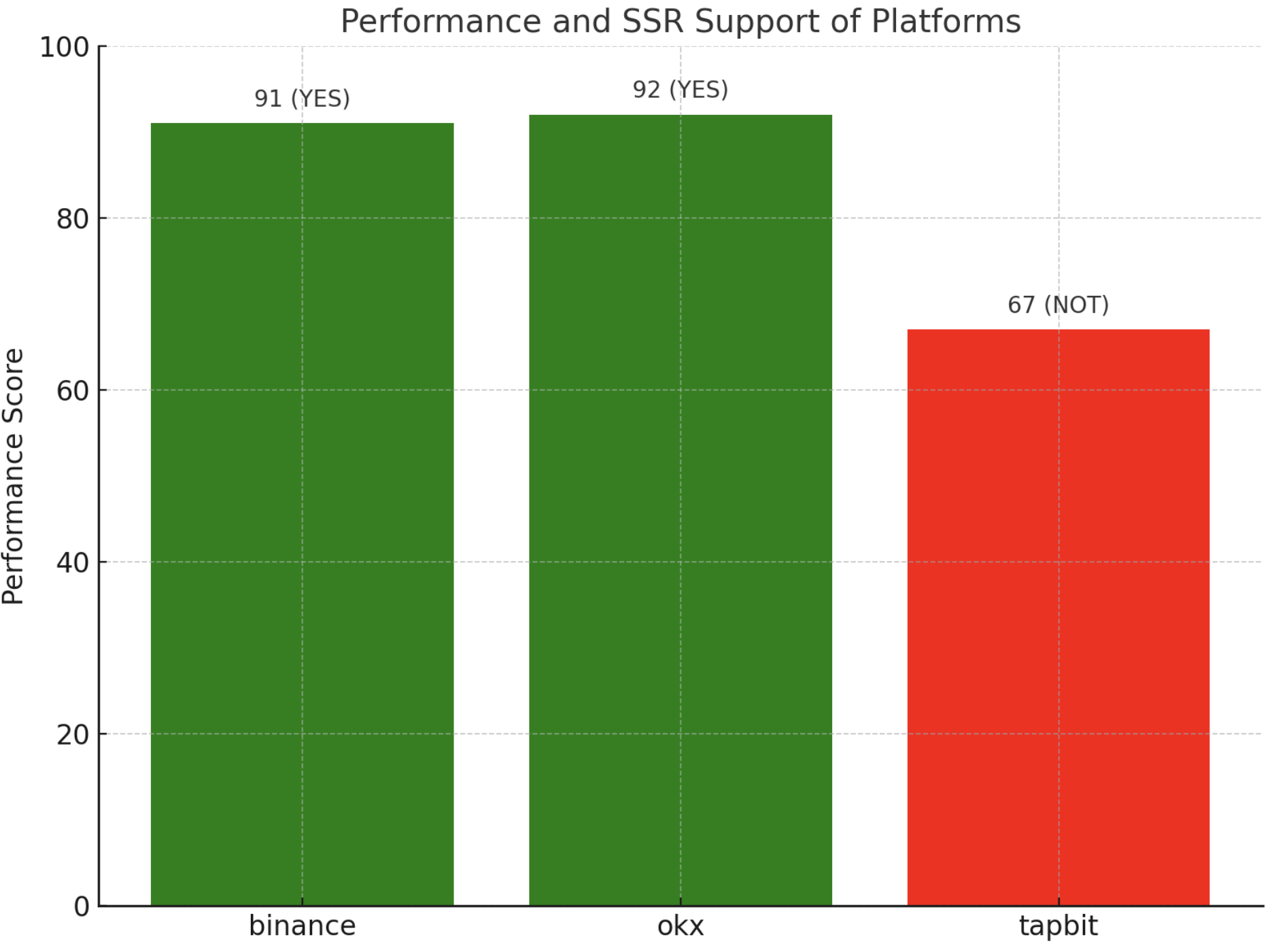
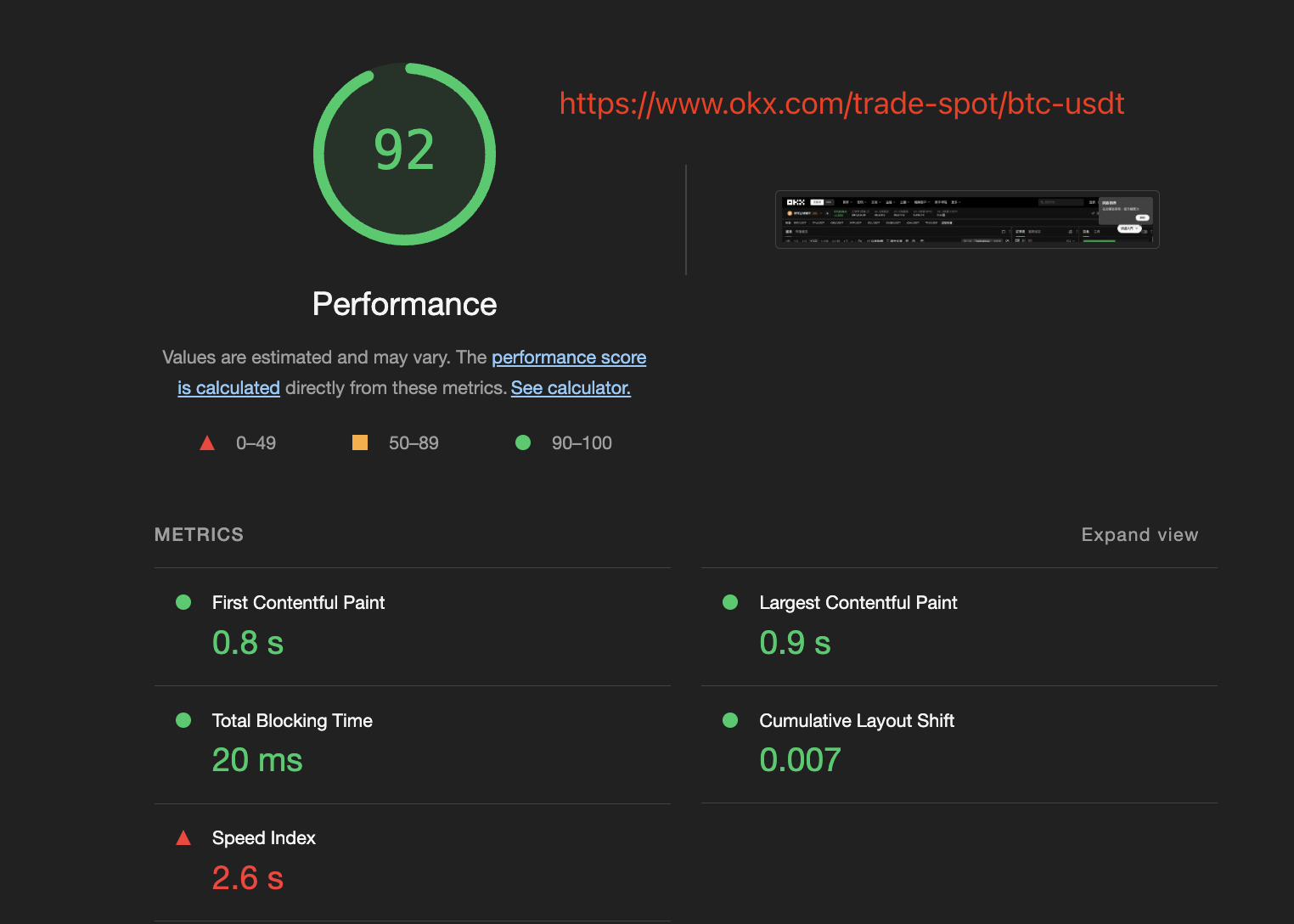
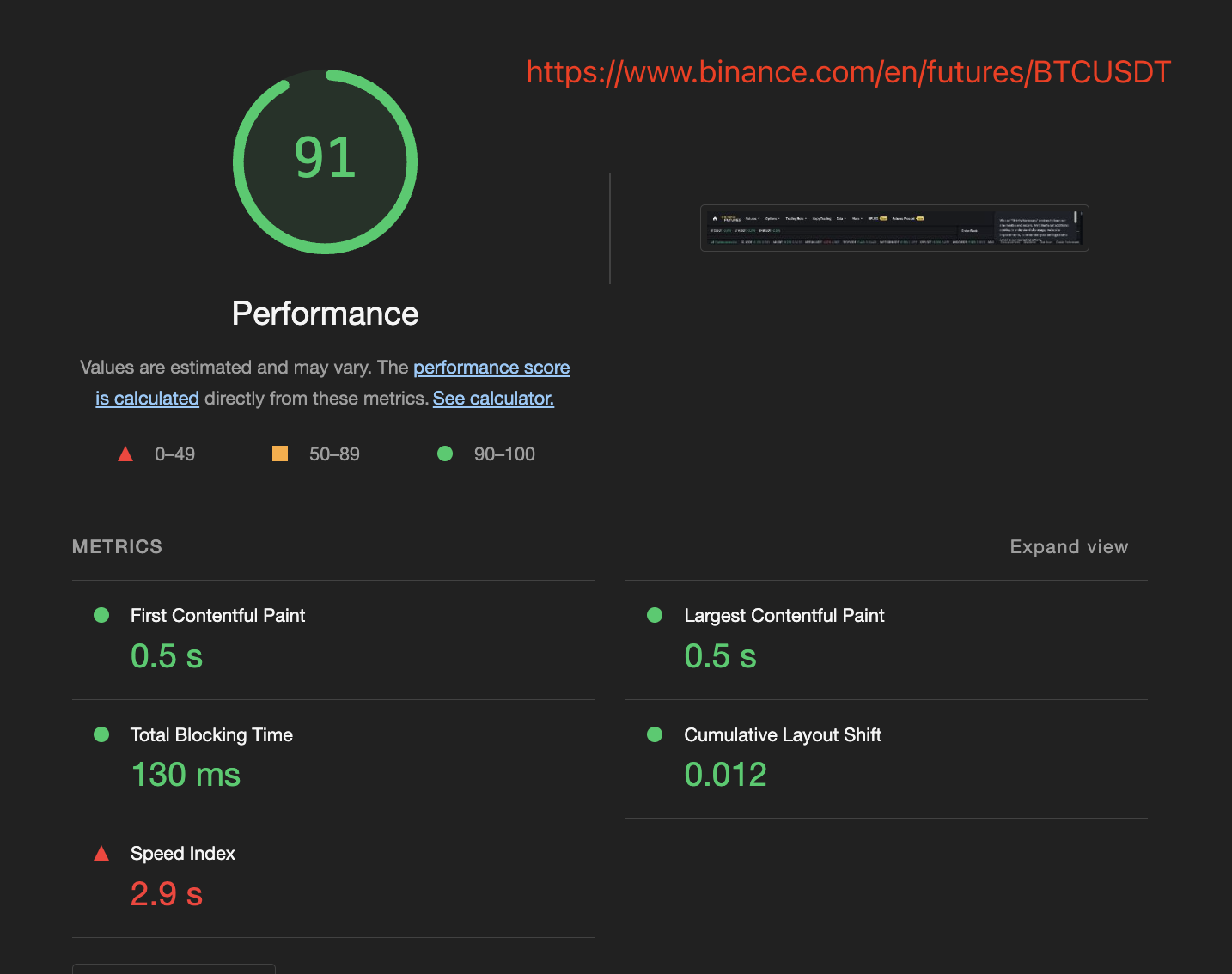
使用工具(WebPageTest 和隐身模式下的 LightHouse)获取 Binance、OKX 和 Tapbit 的性能指标
| Binance | OKX | Tapbit | |
|---|---|---|---|
| 性能评分 | 91 | 92 | 67 |
| SSR | 是 | 是 | 否 |

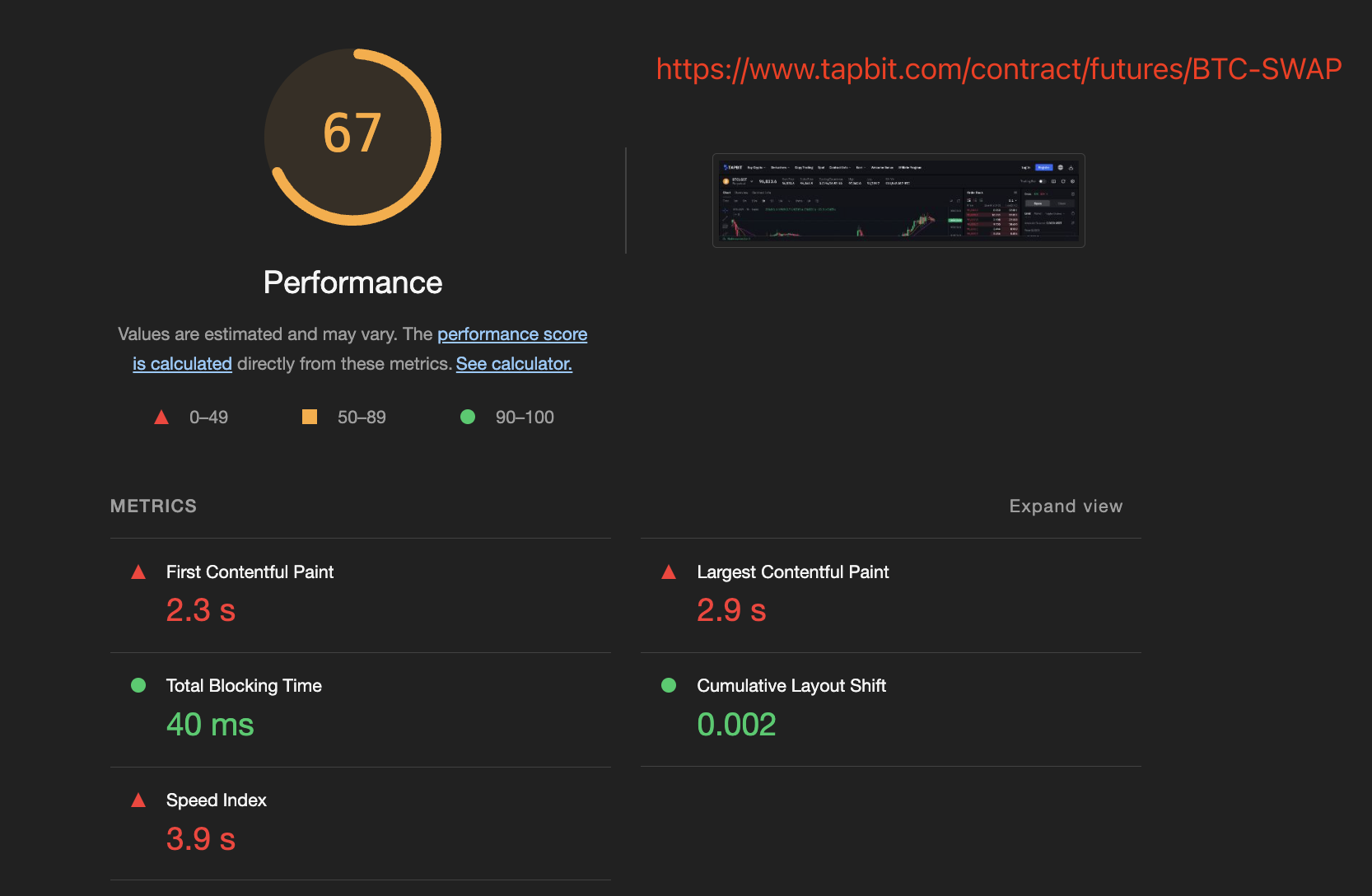
页面地址:https://www.tapbit.com/contract/futures/BTC-SWAP
在线结果:https://www.webpagetest.org/result/250103_AiDcE7_FE/



为什么 SSR(服务器端渲染)的性能评分比 CSR(客户端渲染)更高?答案将在博客结尾解释。
在接下来的部分中,我们将使用本地 LightHouse 数据分析 Tapbit。
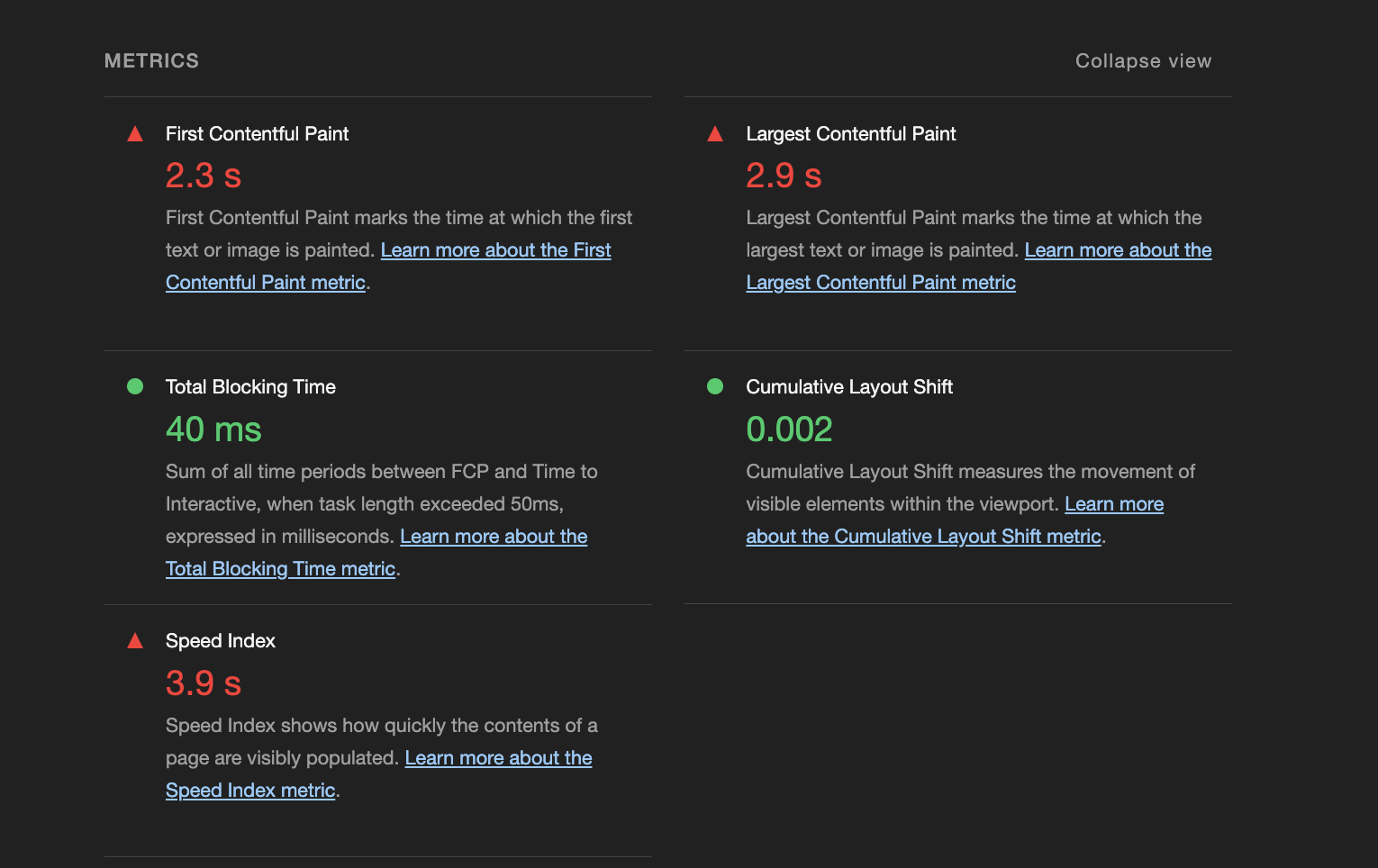
首次内容绘制 (FCP) :(页面上第一个文本或图像被绘制)
2.3 秒
推荐值为 1.8 秒,详见:https://web.dev/articles/fcp#what-is-a-good-fcp-score
最大内容绘制 (LCP):(页面上最大的文本或图像被绘制)
2.9 秒
推荐值为 2.5 秒,详见:https://web.dev/articles/fcp#what-is-a-good-fcp-score
速度指数 (SI):(页面内容可见填充的速度):
3.9 秒

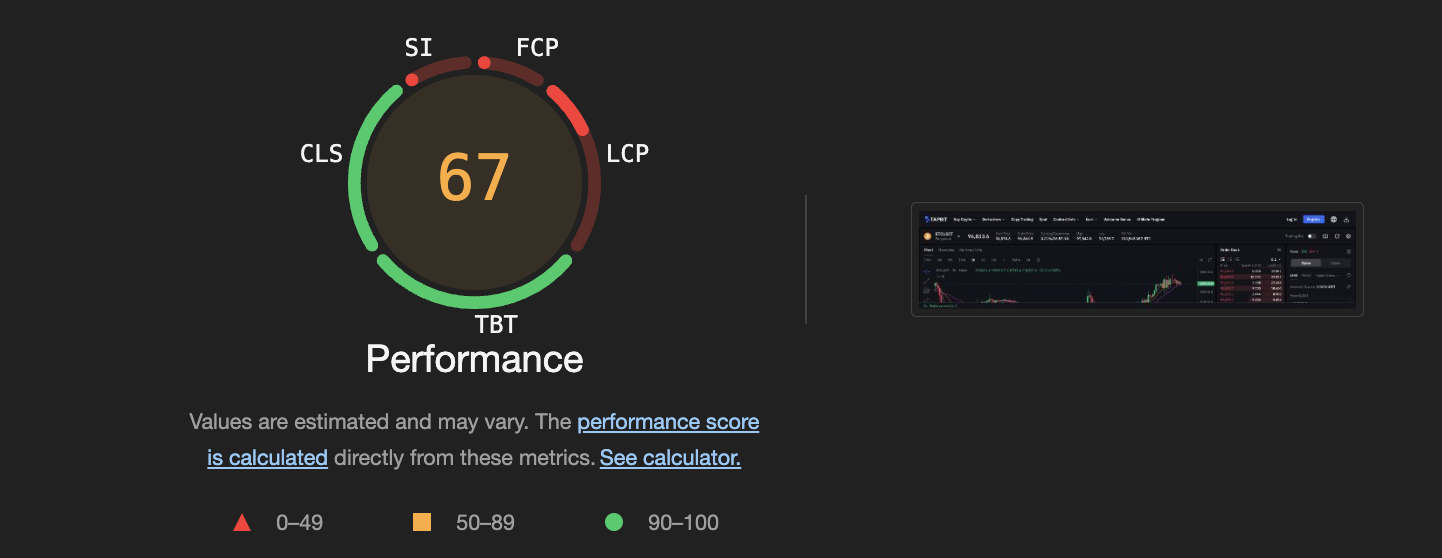
总体性能评分:
67

3 优化建议
从数据中可以看出,LCP 和 FCP 不符合推荐值。
针对 FCP 和 LCP,我们可以采取以下措施:
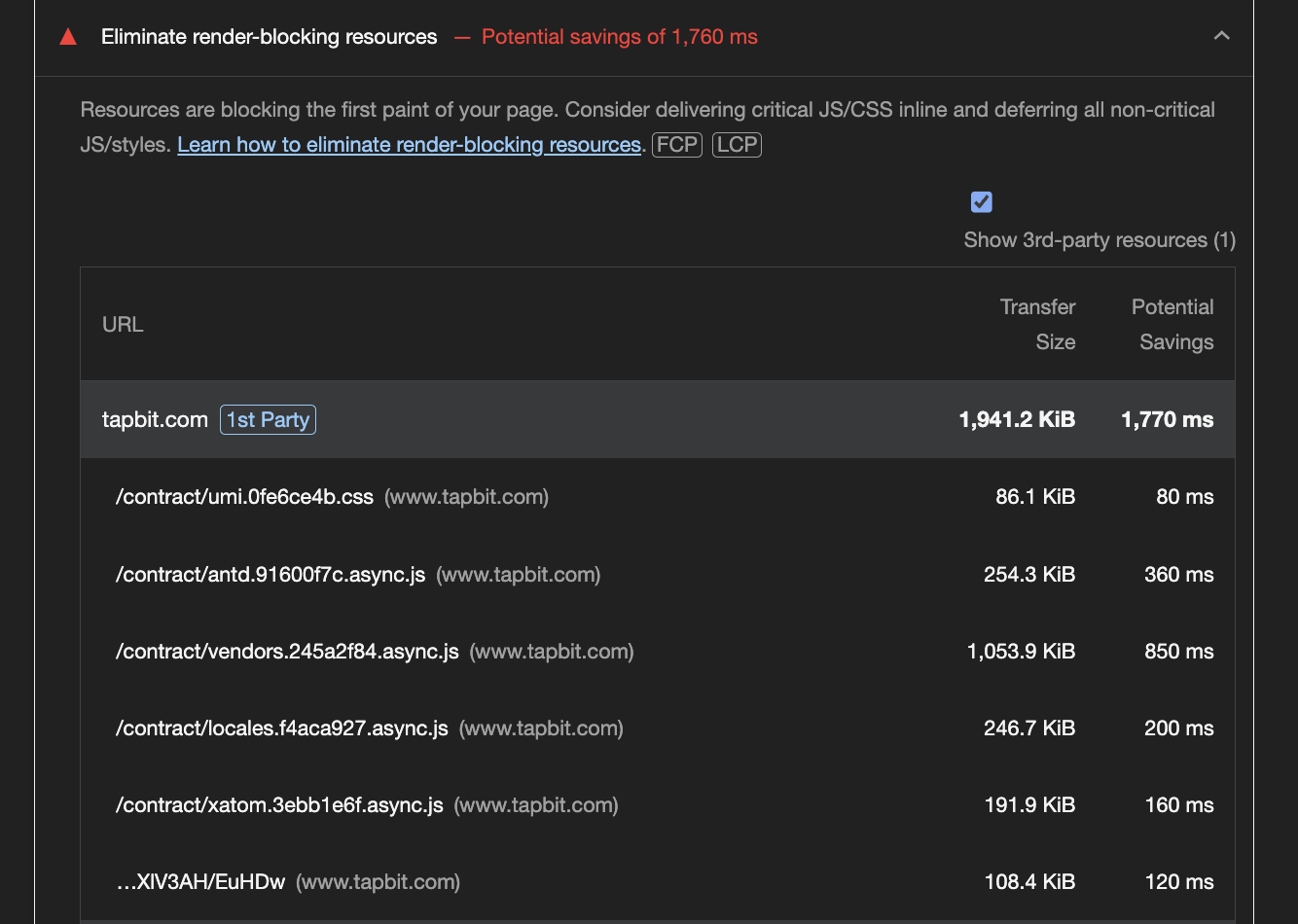
消除阻塞渲染的资源


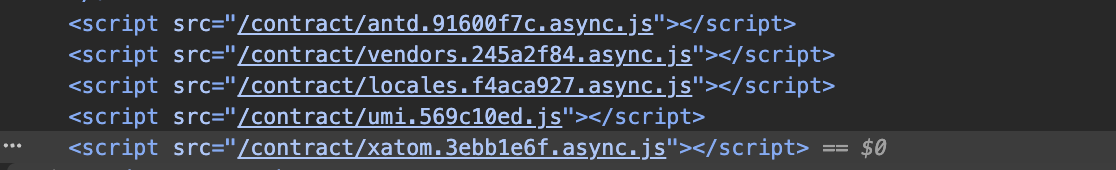
未设置 defer 属性的脚本会阻塞后续脚本的执行。
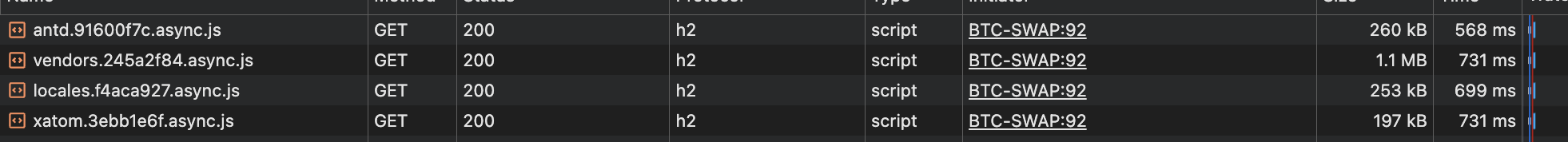
通过网络面板可以看到:
四个脚本的总加载时间为 568+731+699+731,合计 2729 毫秒。理想情况下,单个脚本的加载时间应不超过 699 毫秒。
脚本 https://cdn.tapbit.mobi/libs/googleTag/index.js 的大小为 1KiB,但阻塞时间为 380 毫秒。
我们可以将此脚本内联到 HTML 中以减少请求并优化加载时间。

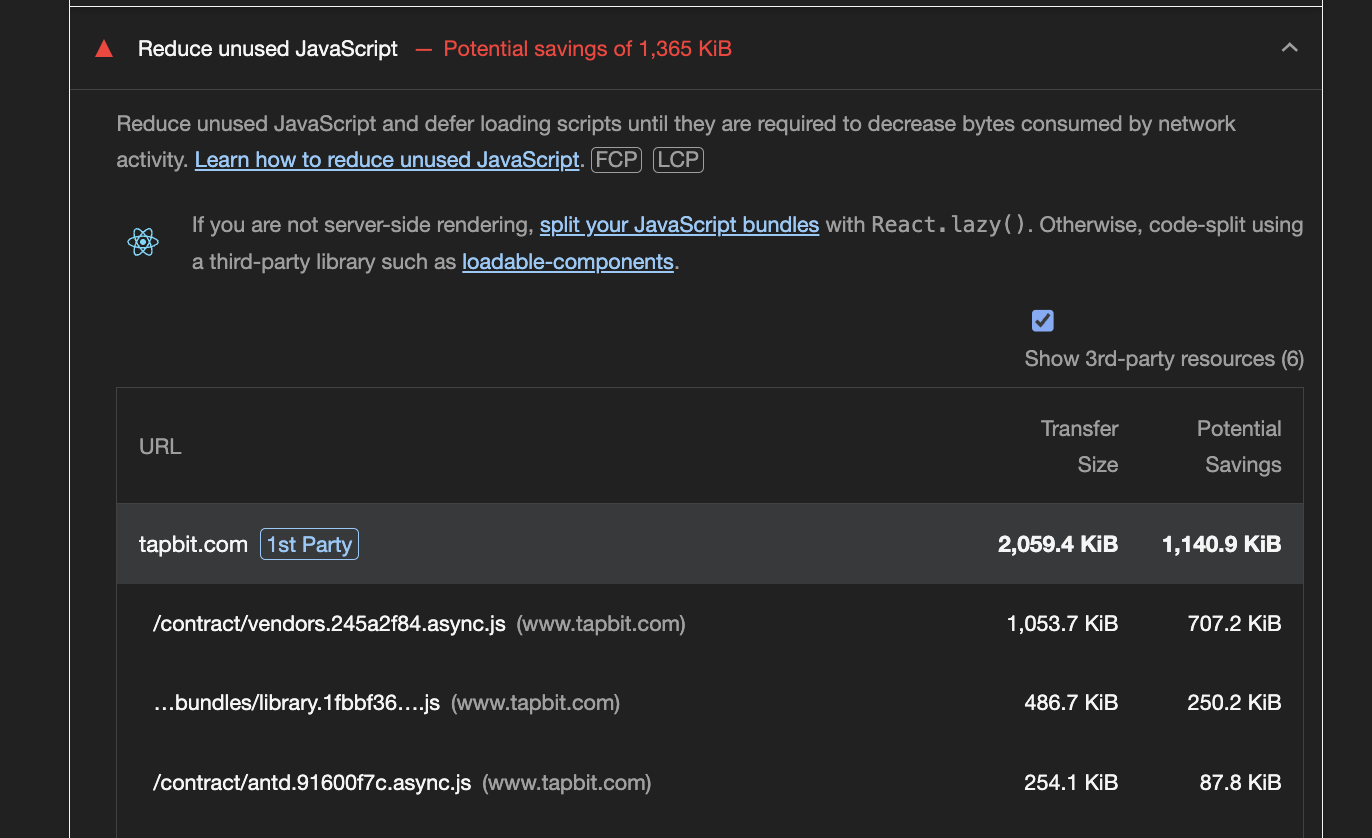
vendor.js 文件大小超过 1MB,推荐的大小应不超过 300KB (为什么是 300KB?)。
可通过代码分割((code-splitting))或移除未使用的路由来减小文件大小。文件拆分后可以充分利用http2 的多路复用机制,减少js 加载时间。
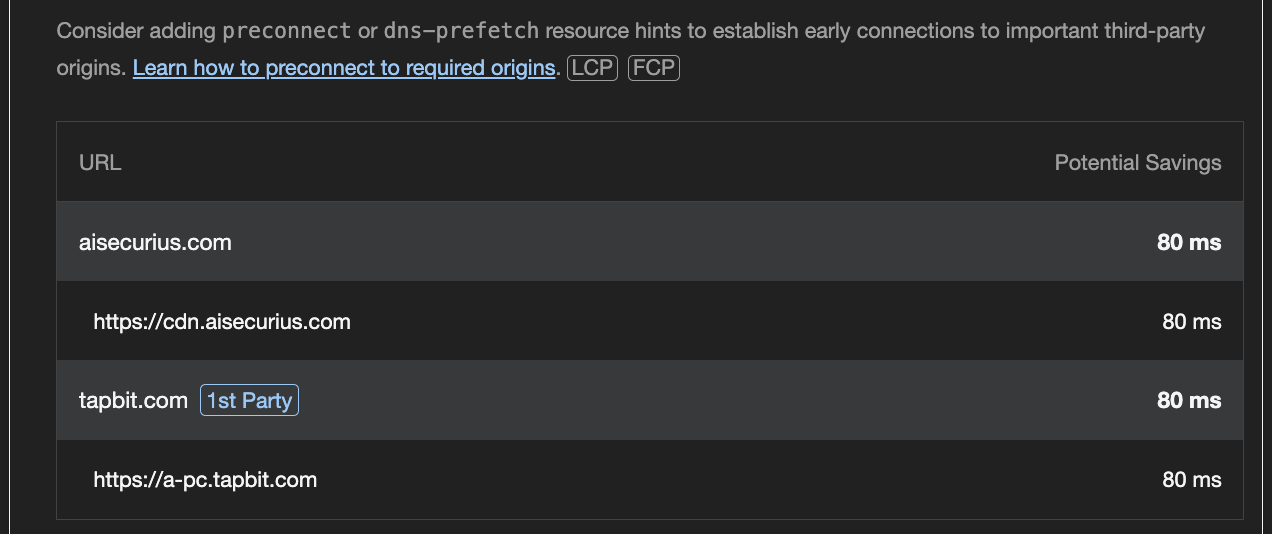
提前连接所需的资源

将 https://cdn.aisecurius.com 配置为 dns-prefetch
将 https://a-pc.tapbit.com 配置为 preconnect
示例:
1 | <link rel="dns-prefetch" href="//cdn.aisecurius.com"> |
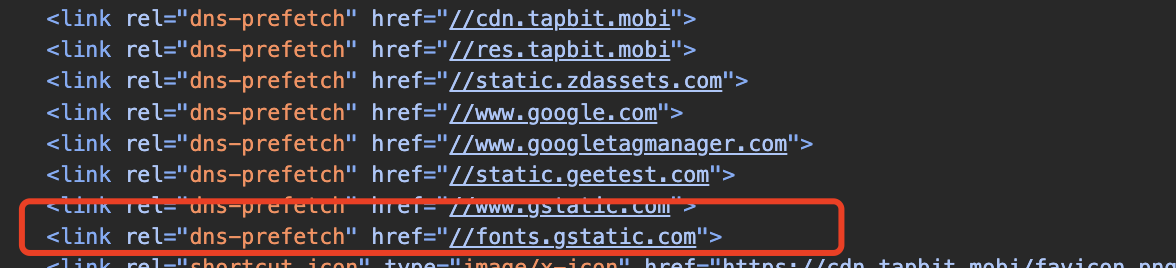
另外
可以移除未使用的 dns-prefetch,因为它会消耗额外带宽。
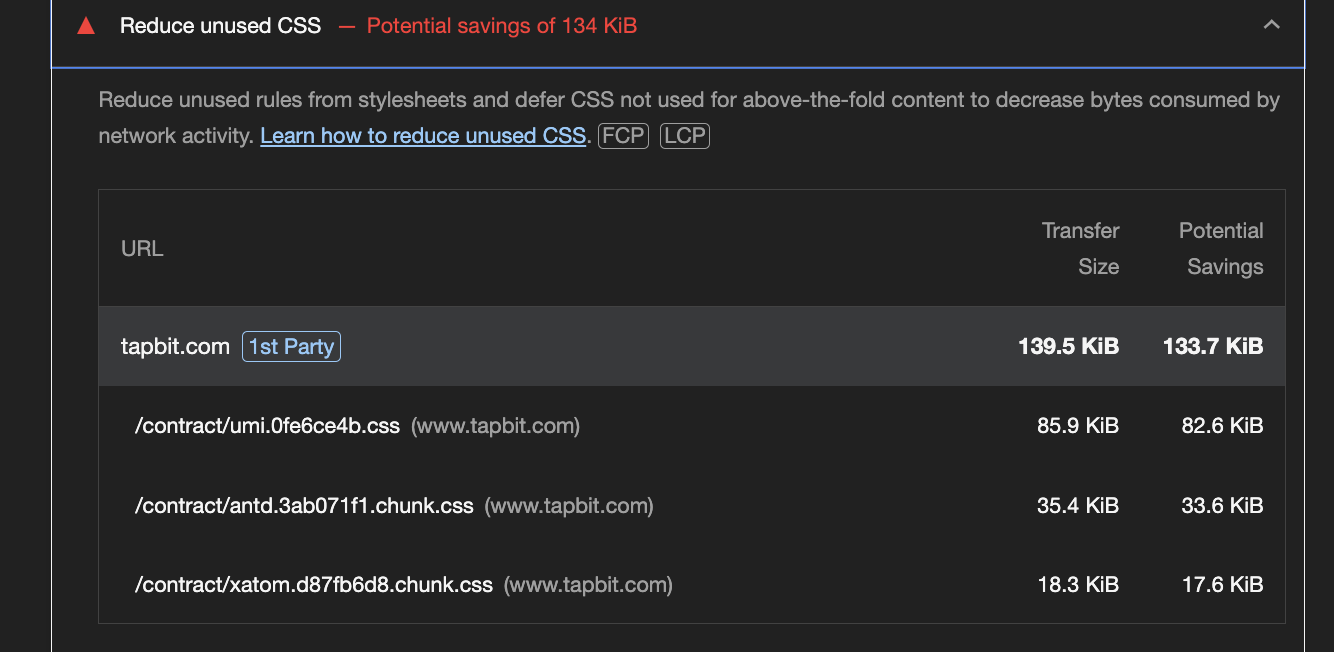
减少未使用的 CSS

减少未使用的 CSS,限制 CSS 文件大小。Chrome 的 Coverage 工具可以帮助定位。
4 总结与后续步骤
4.1 性能监控

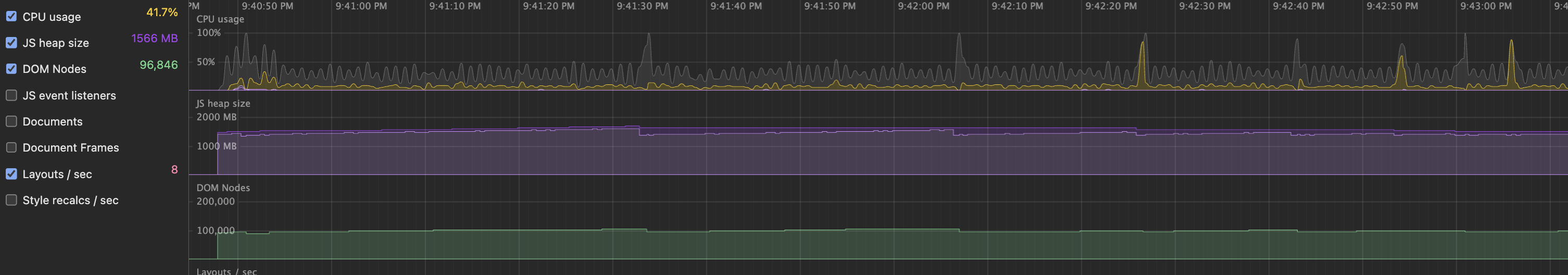
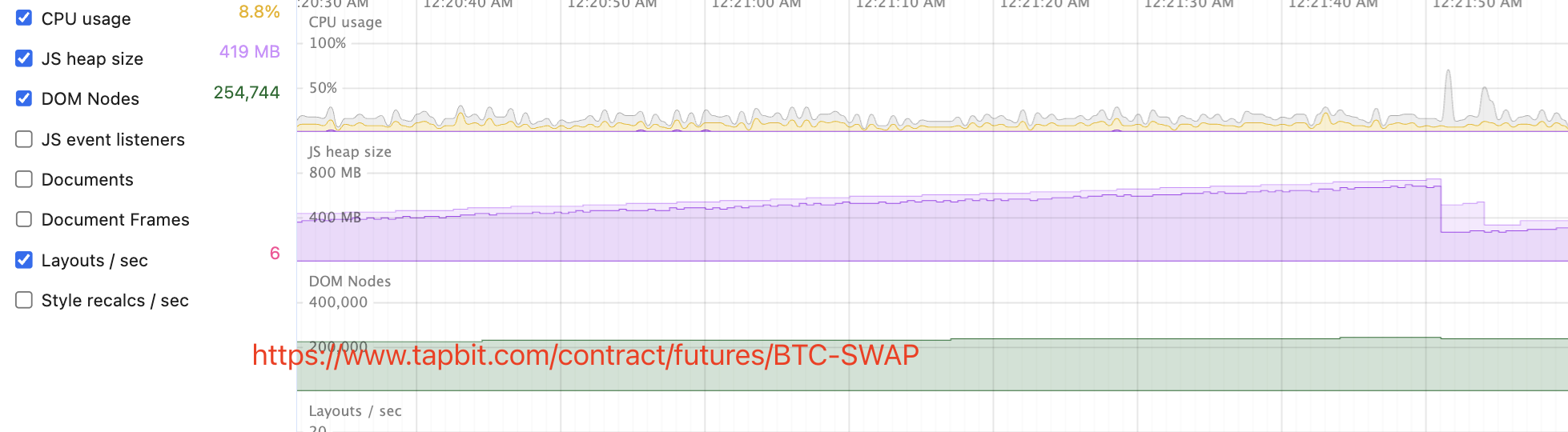
CPU 使用率在 50% 左右,没有明显的性能问题。
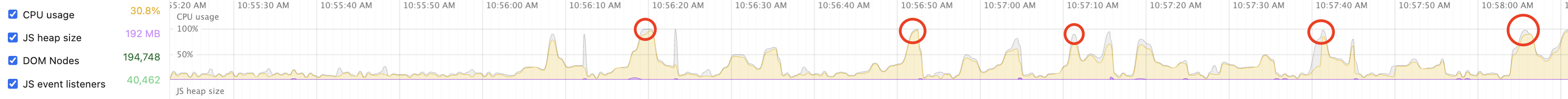
存在一个 bug:切换到后台时,Chrome 的 CPU 使用率会飙升到 100%,切换回前台后又会下降。这可能是 Chrome 的问题,或某些脚本在后台触发的原因,需要进一步调查。

4.2 浏览器崩溃
在分析网页时,我遇到了几次浏览器崩溃,错误代码为 5 或 10。
崩溃的原因可能包括扩展冲突、硬件加速问题、用户数据损坏、软件冲突或资源不足。由于其他标签页没有崩溃,我猜测原因可能是内存不足。
打开浏览器等待一小时
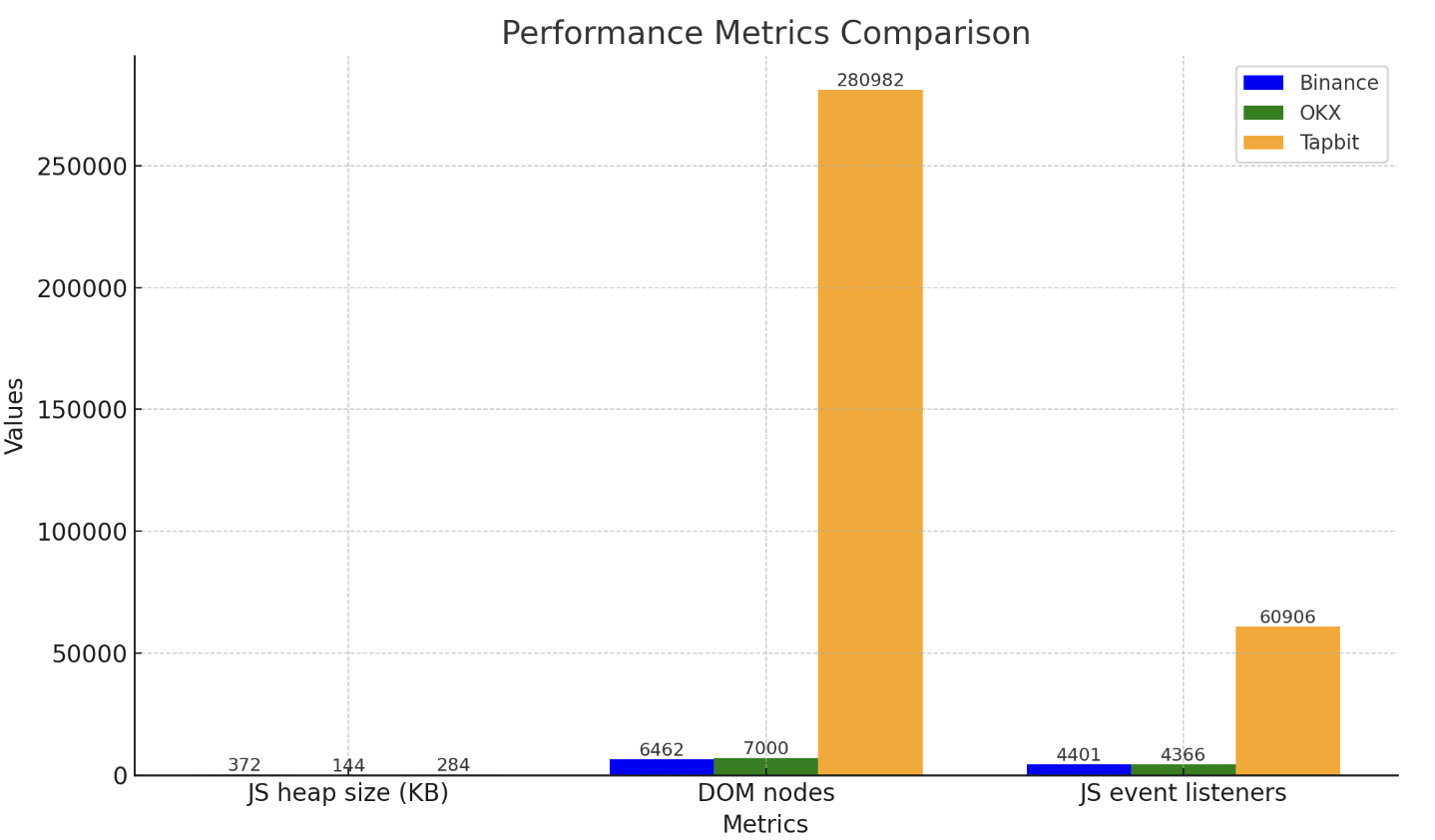
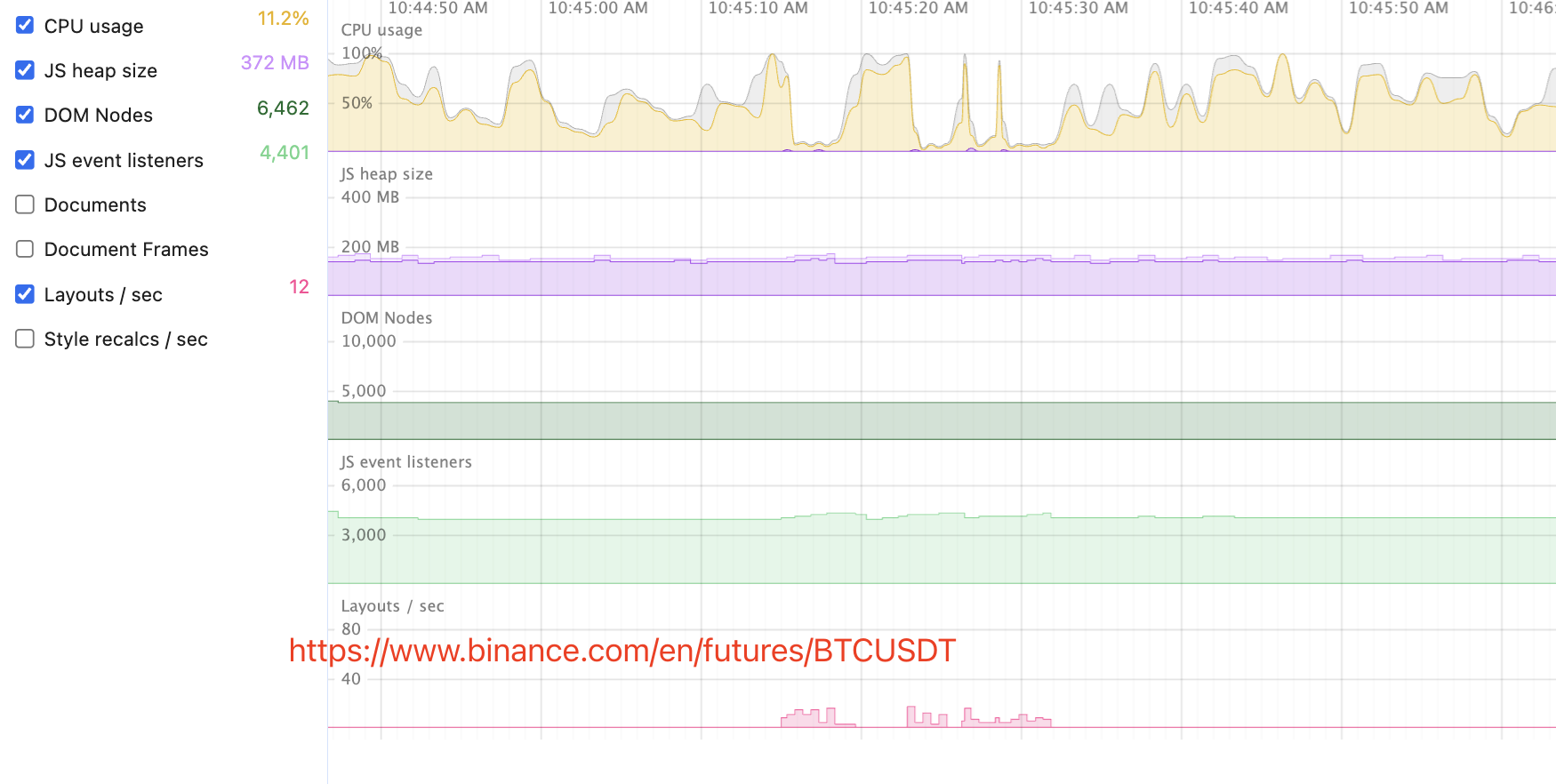
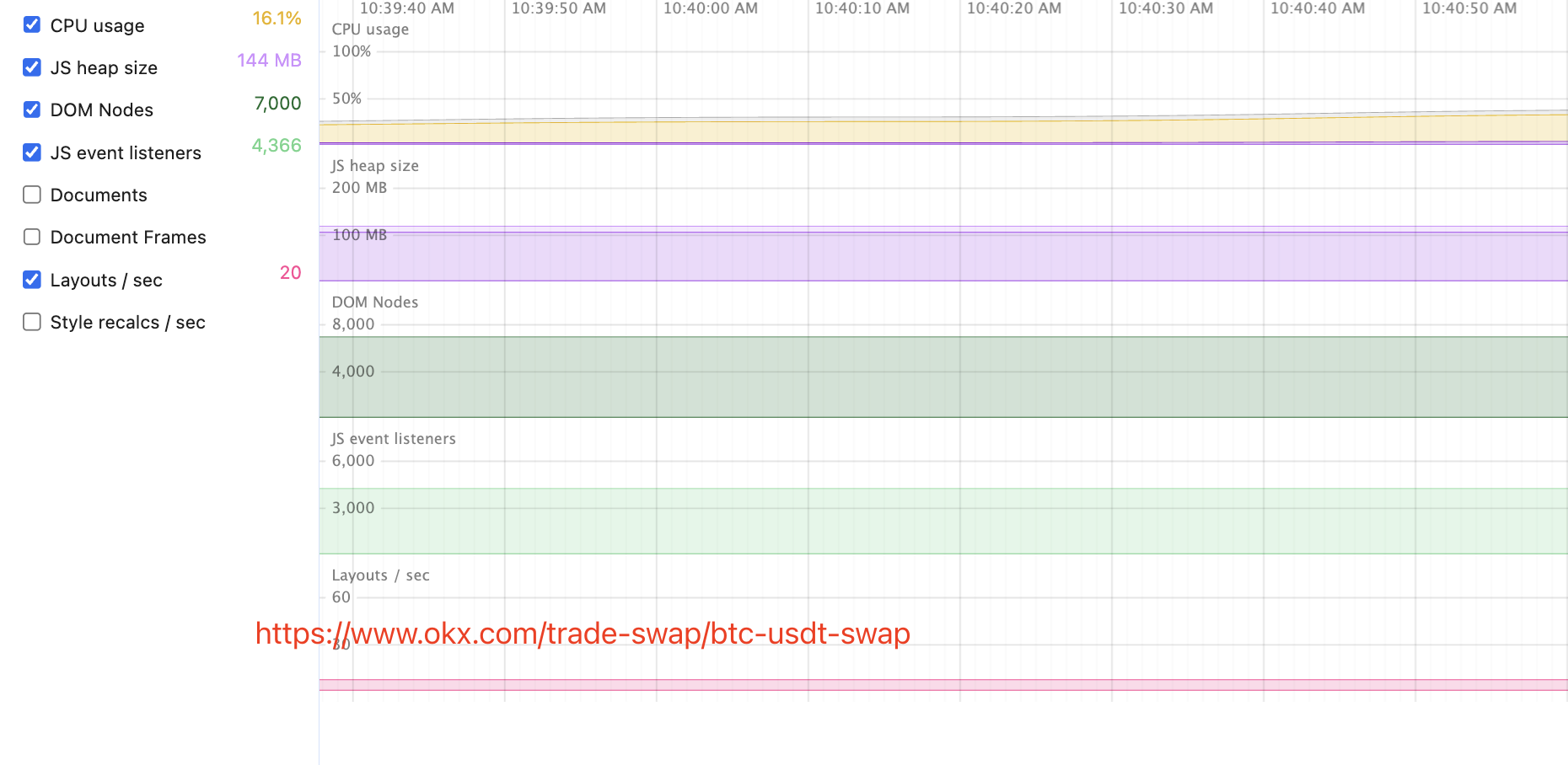
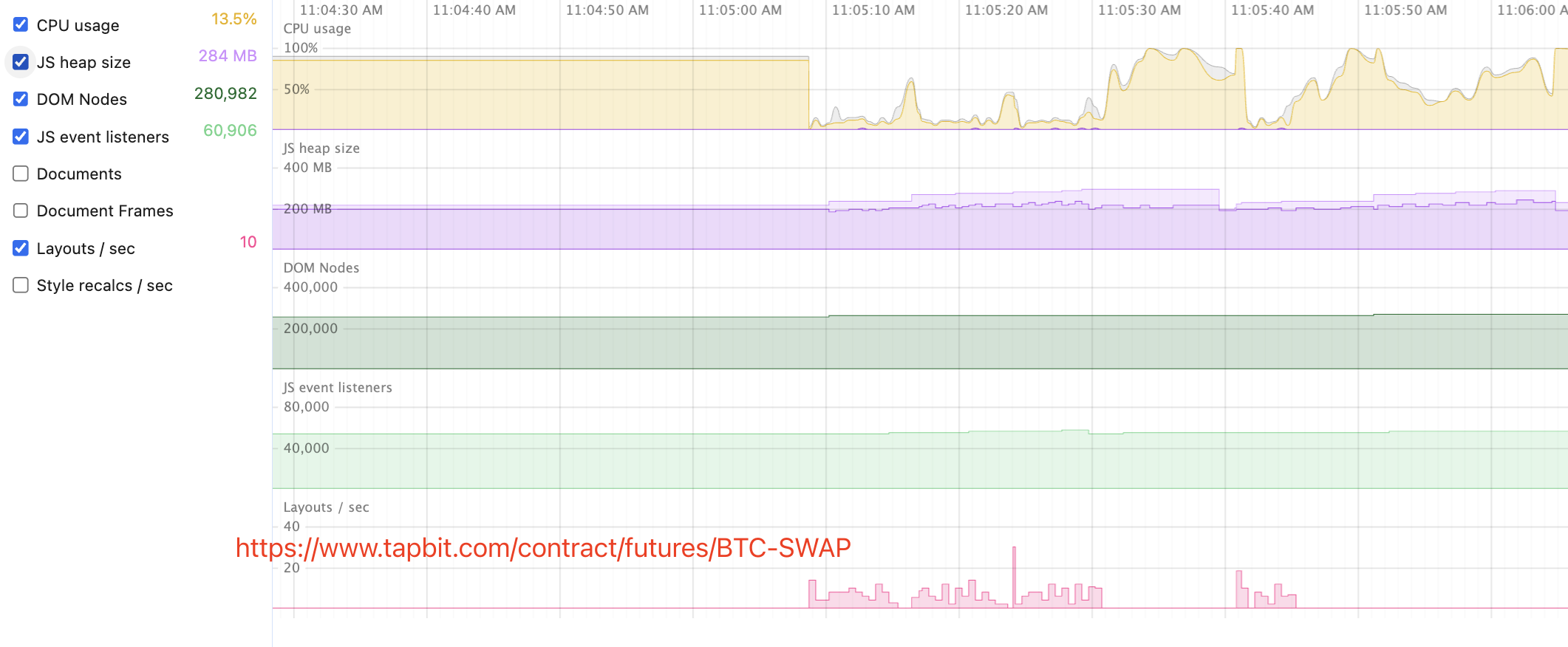
对比内存使用情况和 DOM 节点数量:
| binance | okx | tapbit | |
|---|---|---|---|
| JS heap size | 372 | 144 | 284 |
| dom nodes | 6462 | 7000 | 280982 |
| JS event listners | 4401 | 4366 | 60906 |

Tapbit 的 DOM 节点数是 Binance 的 43 倍,随着时间的增长,节点逐渐变多,是否是因为 无效渲染 或 重复节点,需要定位下原因。堆内存曲线显示 JS 堆大小逐渐增加到 700MB,这可能是崩溃的原因。可以使用 chrome Heap Profiler 查找原因,通过减少不必要的 DOM 或使用虚拟 DOM 优化。




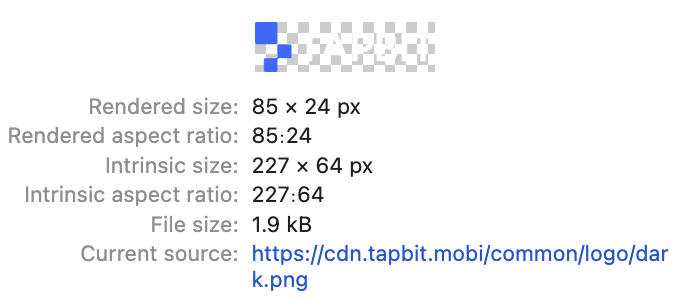
4.2 图像优化

Logo 的渲染大小为 85x24 像素,但图片实际大小为 227x64 像素。即使对于 2x 图像,这也太大了。
页面上的其他图片可以使用原生方案延迟加载图像(async),后续更新。
4.3 SSR & CSR
为什么 SSR 比 CSR 的性能评分更高?
在 SSR 中,服务器向浏览器发送完全渲染的 HTML 页面,这意味着浏览器可以立即显示内容,为用户提供更快的加载体验。而在 CSR 中,浏览器需要先下载并执行 JavaScript,然后才能渲染内容,导致延迟。
此外,SSR 更有利于 SEO,因为 HTML 和 meta 标签可以被搜索引擎轻松读取。但 SSR 会增加服务器的成本。
对于 CSR,可以启用预渲染(Pre-rendering)来生成已渲染的 HTML。
Comparison of web module versions
| binance | okx | tapbit | |
|---|---|---|---|
| tradingview | TT v27.000 (@ 2024-01-17T15:06:14.900Z) | TT v28.4.0 ( @ 2024-11-29T13:18:46.094Z) | CL v22.032 (@ 2022-07-06T11:53:07.702Z) |
| react | 18.2.0 | 18.3.1 | 16.14.0 |
| sentry | 7.38.0 | 7.74.1 | 8.31.0 |
从经验数据来看,更新的版本会带来更好的性能,但升级过程中的兼容性会带来不小的工作量,需要全面的测试保证质量,也是不小的成本,需要权衡后才进行
参考资料
seo分析报告
seo 只有TDK 吗,seo 有哪些作用,前端和seo 有什么关系,怎么评价一个网站seo做的好不好,下一篇敬请期待